 推广
推广
11月16日,主题为“创新思,享未来”的中国Unity线上技术大会正式拉开帷幕。在18日晚的游戏专场中,《帕斯卡契约》总导演&美术总监丁成甲以“《帕斯卡契约》的创作与表现”为主题发表了演讲,介绍了游戏从0到1的实现过程,以及游戏世界观、人物、场景等设计思路。

以下是演讲内容(节选):
大家好,我是《帕斯卡契约》的总导演兼美术总监,负责项目的剧情框架,游戏玩法还有美术表现,本次分享我将从游戏制作的角度来介绍《帕斯卡契约》的创作流程,展示在创作《帕斯卡契约》中我们经历了哪些阶段,最后举一些游戏中的例子来解析《帕斯卡契约》的美术表现与优化。
《帕斯卡契约》是一款动作角色扮演项目,最开始我们用的是unity 5.6版本,最后一年升级到unity 2018。游戏从2016年开始研发,大概三年的研发周期,制作人员从第一年10个人,到最后一年大概30个人,整个项目95%的资源都是自己产出的。

从0到1,“项目像滚雪球一样越滚越大”
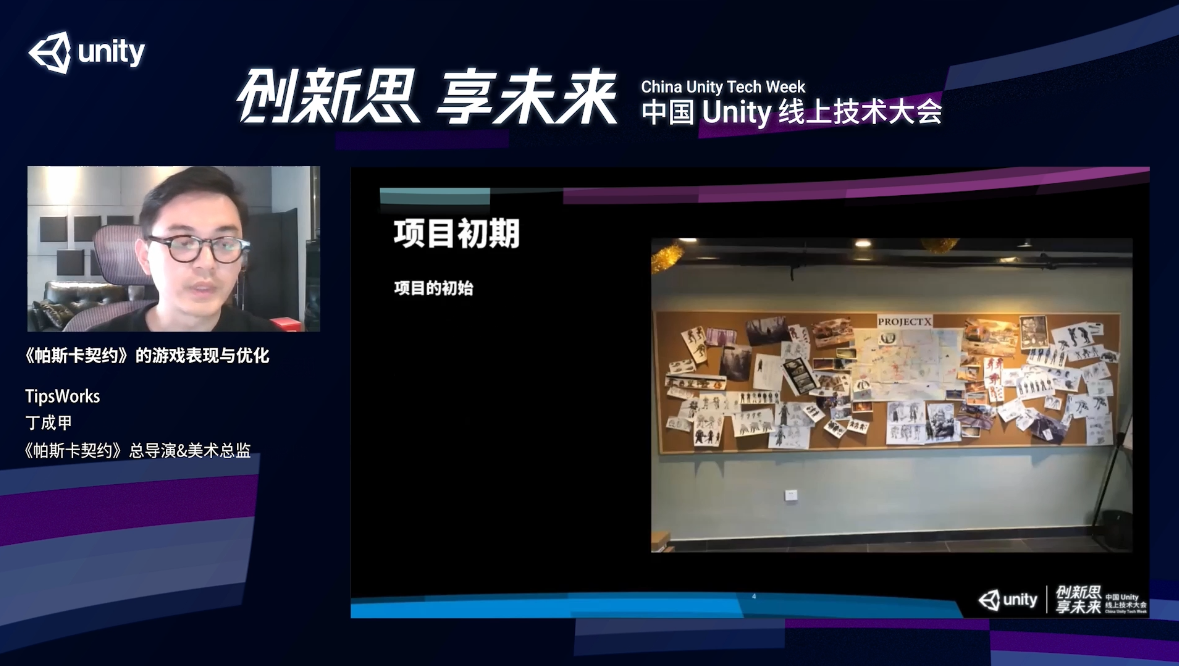
图中是我们公司的一面墙,其实我们早期也没有太多的方向,当时做了非常多的风格尝试。

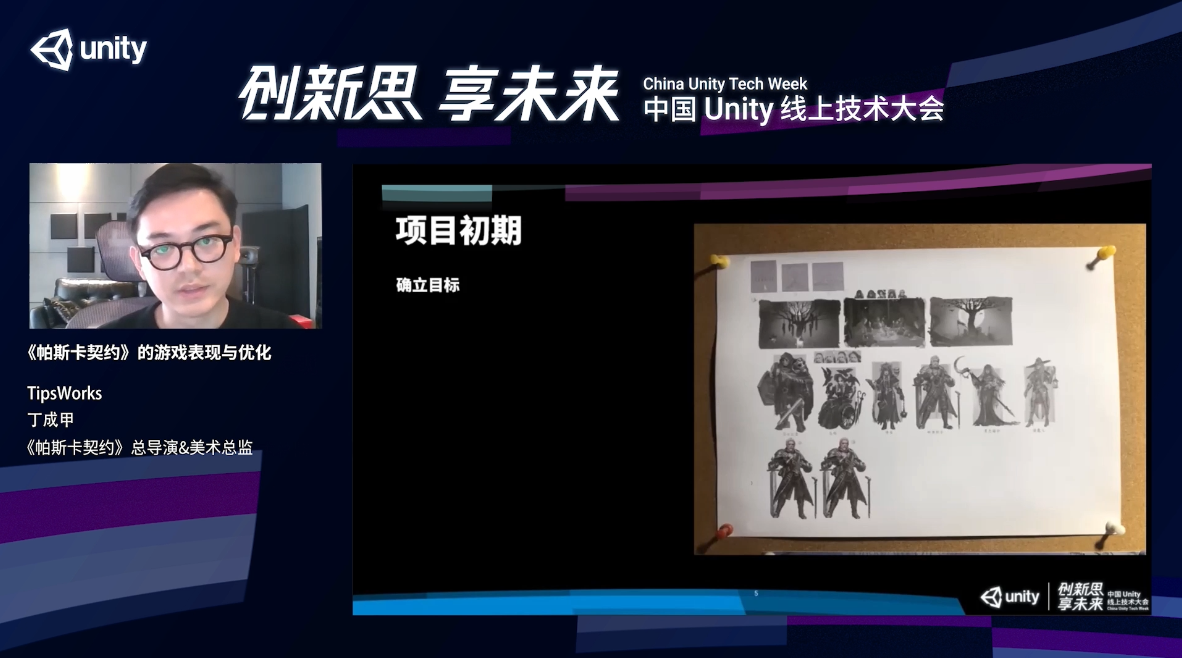
接着我出了一个图中所示的小稿,这是一组黑暗中世纪题材的概念图,当时工作室里每一个人看了稿子以后都觉得非常有兴趣,意见出乎意料的一致,觉得可以试一试。

确定了目标以后,我又继续做了一些人设的细化,就有了剑士、女巫、贵族、猎魔人、重甲骑士这种风格。但因为我们当时就10个人左右,决定还是把体量控制的小一点,就商量做一款中世纪题材的动作对战游戏,比较保险。

项目定初期目标,这阶段我们觉得始终要量力而为,订立一个可实际完成的体量,一个可实现的玩法,而不是说我脑子里有非常多的点子,但实际制作的时候处处碰壁,你只能完成它的60%或者70%。

我们考虑了很多,希望把制作体量控制在一个可掌控的范围之内。下图是我们当时做的一个初期的联机对战demo。

当时10个人花了一年,做了一个已经可以刷到手机上的联机对战模式,可以WiFi联机,就像《荣耀战魂》一样的PVP。但当时游戏性和画面都没有调的很好,游戏内容略微有点单薄,所以我们决定加入一些PVE元素。
下图是我们为PVE模式出的一张场景设定,一个看起来有点诡异而破败的村庄。然后我们开始思考游戏的世界观和简单的故事。

当时我们做了一个所谓基地的PVE玩法,怪物不断从远方涌过来,玩家保护基地,需要不断地击杀怪物获得能量,然后用能量强化自身,再迎接下一波怪物。这个PVE玩法现在看起来非常简单,但当时对我们来说意义非常重大,因为我们终于得到了一个像样的游戏框架,而且玩起来确实也蛮有趣,因此给了我们前期非常大的信心。
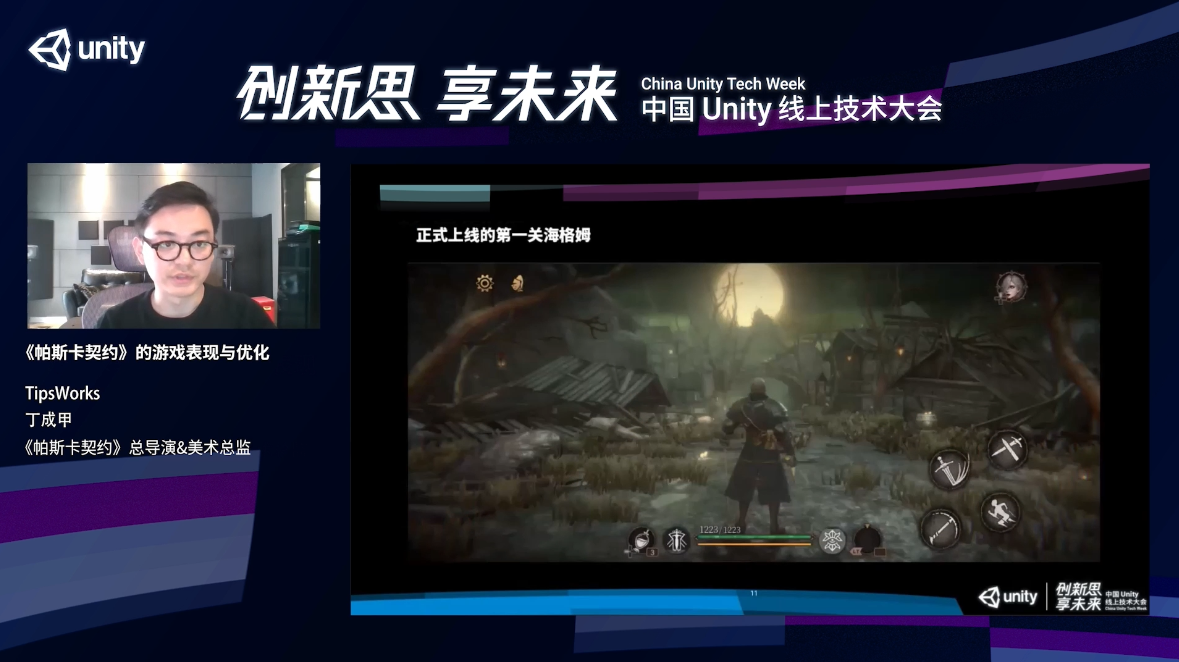
我们看到这一幕(下图)以后想,还不如把这块好好做一做。有幸的是场景最后被保存了下来,下图是最终上线了以后第一关海格姆的画面,基本保留了原来那块区域,然后在这个基础上又继续扩展了场景。这个时候我们目标就比较明确了,项目正式开始推动起来,就像滚雪球一样越滚越大。

世界观搭建和角色制作
关于世界观的包装,我们有一些自己的想法。
做一款手游,当游戏受到了体量的限制,不能去做很大的地图,不能让玩家随心所欲地去任何地方,那玩家一定会想为什么我去不了对面那座山,过不了对面那个河,这个时候我们一定要给玩家一个合理的解释,让玩家觉得这是一个合理存在的世界。
我们的做法是加了一个设定,比如说这个世界失去了光明,只有在有光的地方才是人类正常可以活动的区域。那么世界就需要一种发光体,可以让故事、剧情还有整个世界聚焦,非常自然,我就设计了下图的生物,它为世界带来光明,人们依附他而活,形成了这个世界观。

既然我们需要一个与世隔绝的被黑雾笼罩的世界,那这里生活的人们的故事,以及发掘这背后的秘密自然就成了剧情核心。我们创建的场景是生活在世界里的人们的生态环境,需要一个完整的故事链,主线剧情、主要的人物就一点一点的添加进来。然后世界观的设定又不断的完善,再回滚,关卡设计也在不断地更新,最后得到了我们想要的故事体系和世界观。

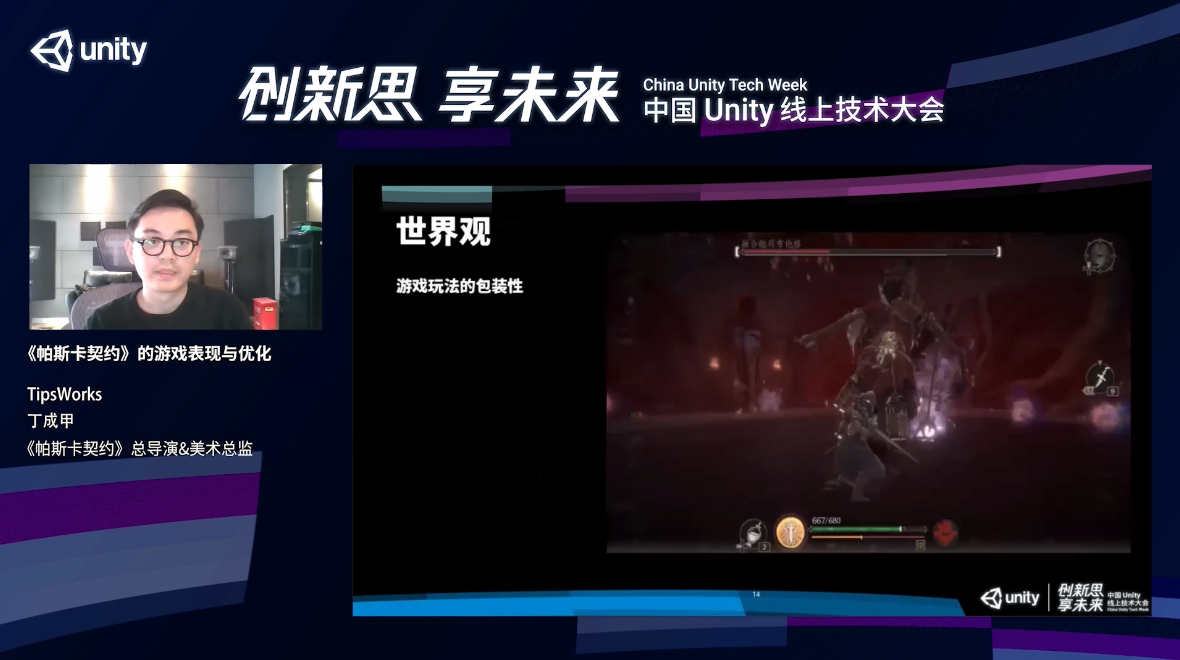
世界观设定好以后,我就希望世界中的一切体系,一些系统,包括玩法系统都是服务于世界观的。所以当时设计了理智系统,这是一个绝望失控的世界,每个人都有可能在崩溃的边缘,那么主角当然也不例外。他看见的所有疯狂的事情会燃烧他所有理智,他可能时时刻刻都处在理性和非理性的边缘。
在混乱的事件中,当理智崩溃时要看到什么?是看见灵异的怪物,发狂的boss,还是看到背叛的队友,这些都是通过游戏的理智系统所表现出来的,但是还在一个统一的世界观之下。所以这是一个完整的包装,不是说把玩法还有美术、剧情全部拆开来处理。我们希望无时无刻的提醒玩家,你正处在一个疯狂的世界中。

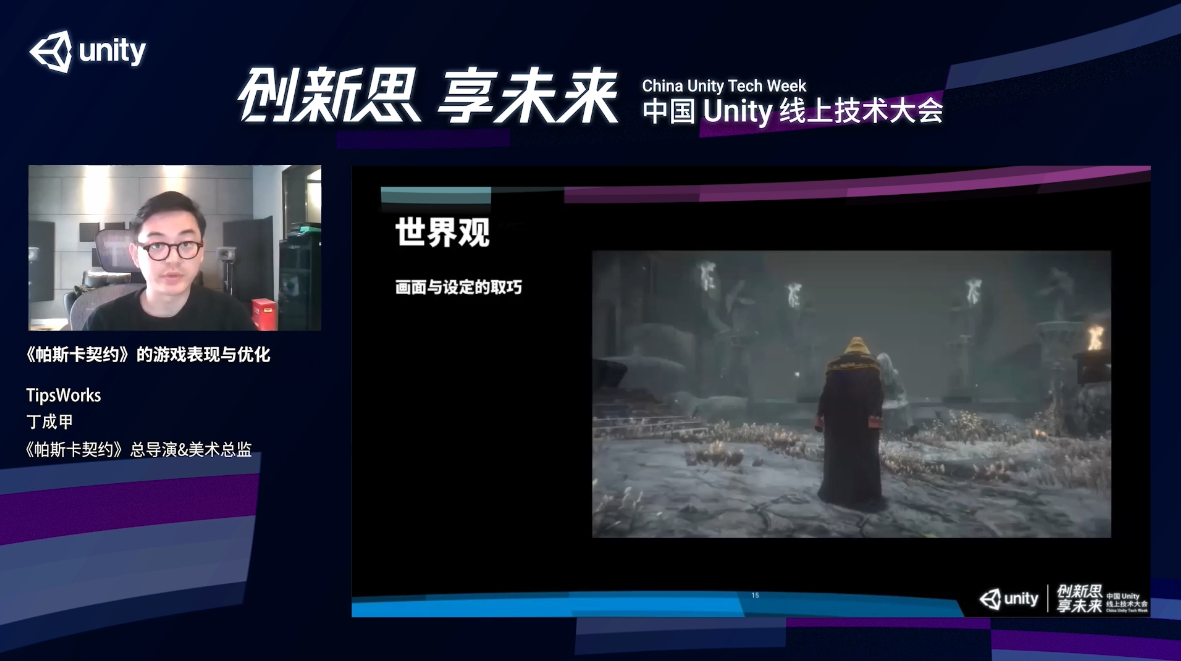
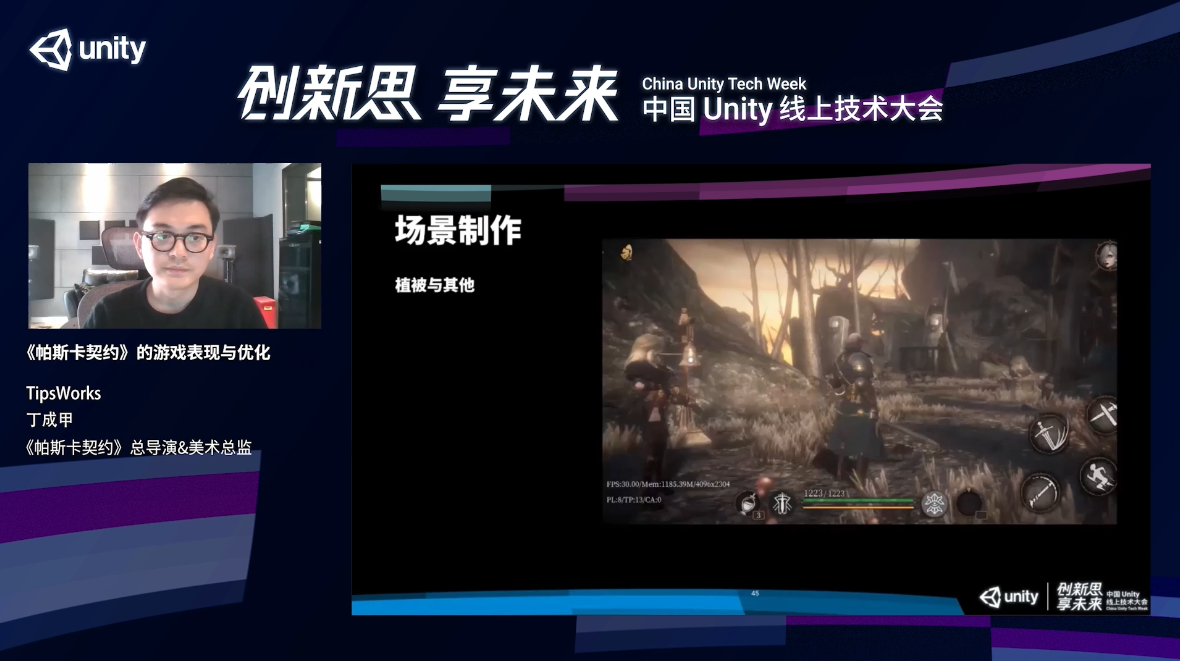
画面与设定的取巧,当时考虑到我们就这么点人力,还要想办法去节省资源和减少工作量,不过基于我们这个世界观的设定,整个游戏都处在浓雾中,而且光源又很微弱,看不清远处,所以游戏的视距就不用开的很高,也不用制作一些非常繁琐的细节,让我们制作的实际体量小了很多。

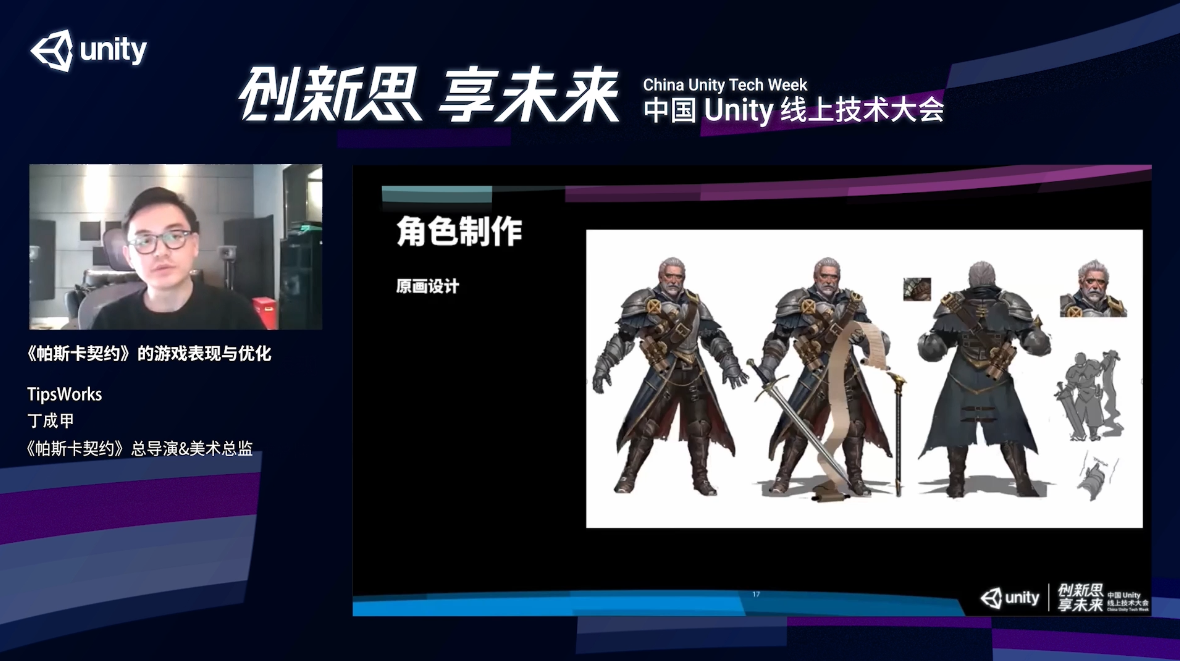
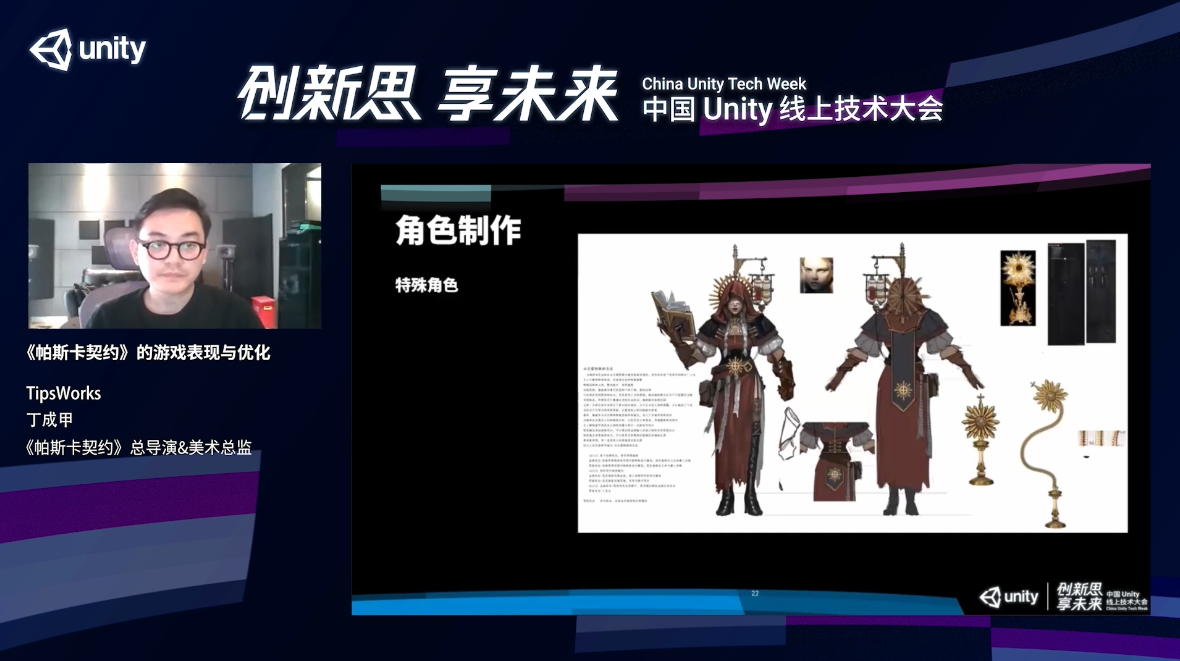
下图是我们的主角团。其实做最开始的角色设计时有考虑过很多,比如说手机屏幕比较小,人物占比会比较少,所以在设计的时候会把比例稍微做的夸张一点,物件的厚度都做得比较敦实,没有特别细小的设计,基本上以体块为主,这样哪怕东西缩小了,在屏幕上并不是很大,你还是能感受到它的体积感和体块感。

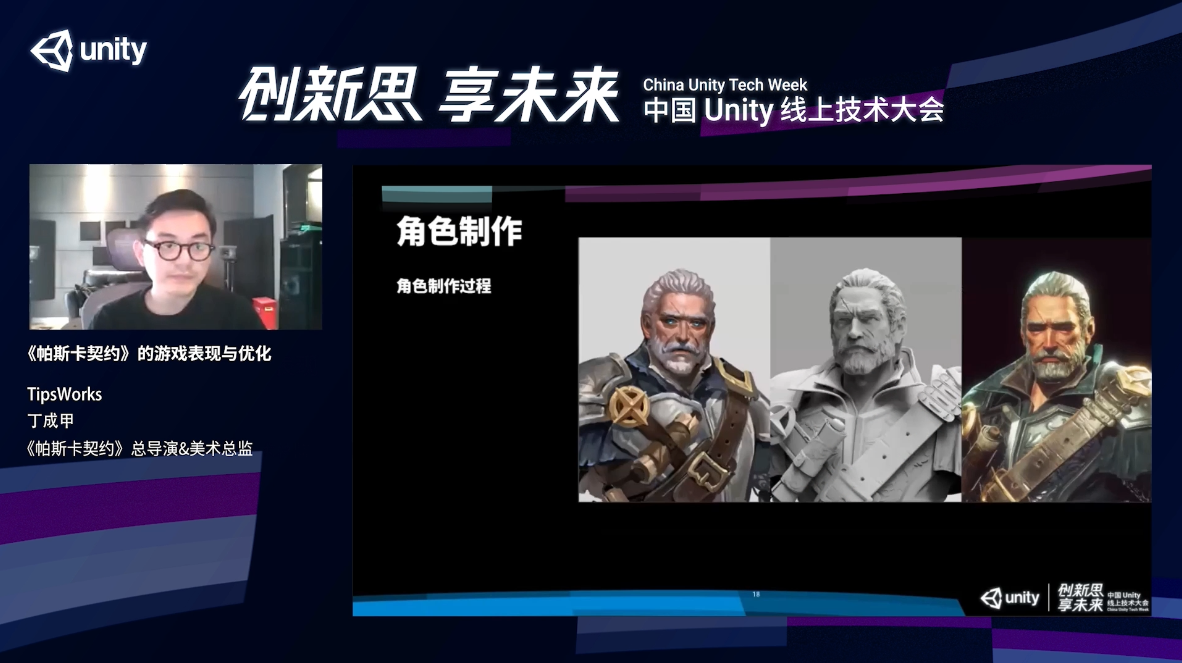
这张图是角色制作流程,原画到高模,再到材质的绘制。

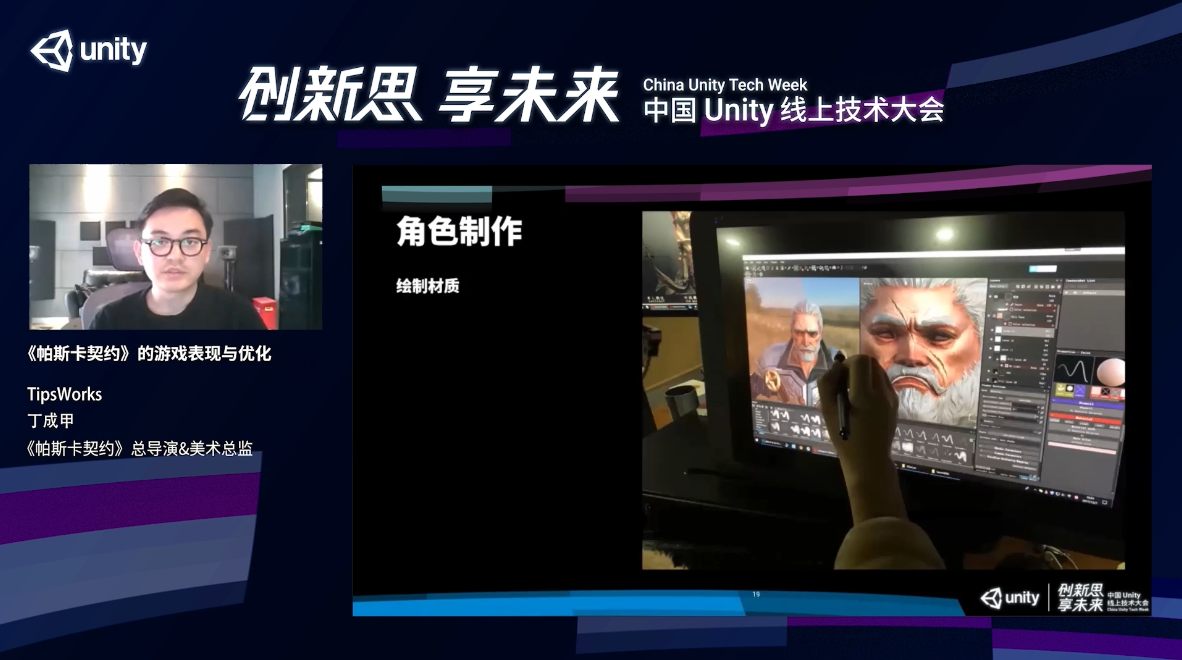
材质绘制流程上,我们是用painter来对材质进行一个写实的绘制,基本上是用PBR的这套流程。手机内存非常宝贵的话,贴图使用有限,我们主要还是把重点放在了材质的调节上。

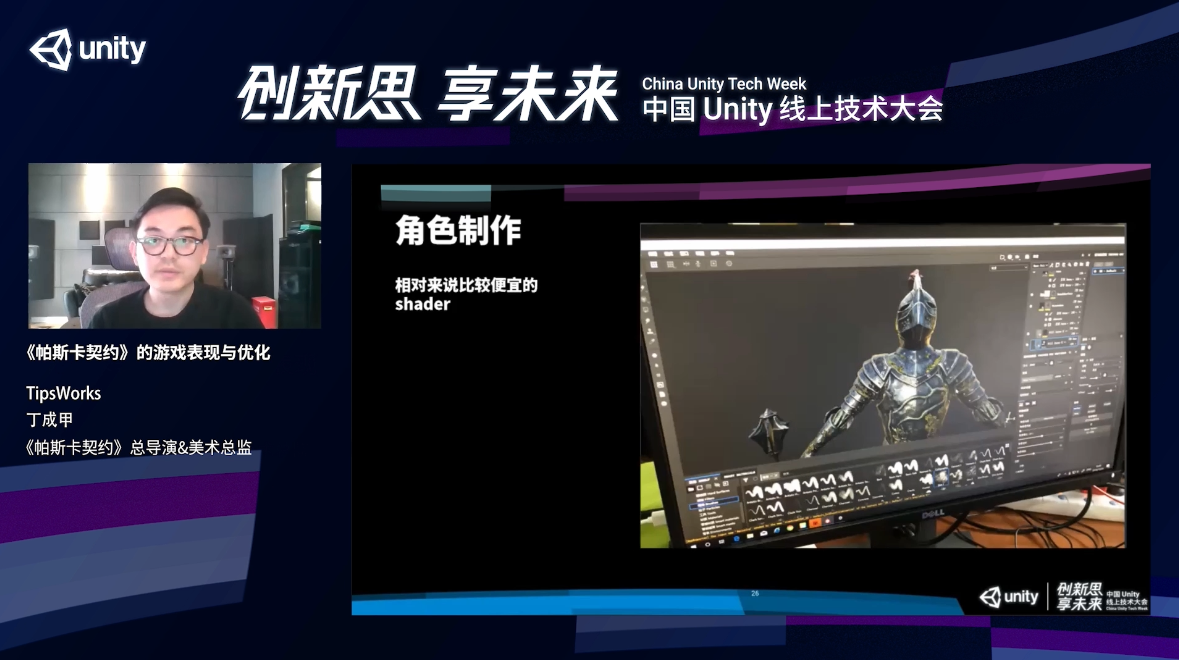
这是用unity还原出来的实际效果。做的时候我们基本上是一个全尺寸贴图,会最终会根据游戏的内存来进行优化。

这是另一个角色,她的特色是攻击别人的时候,同时可以吸收别人的生命,身上的血瓶会根据角色自身的攻击,或者是对自身的回血上下浮动变化。

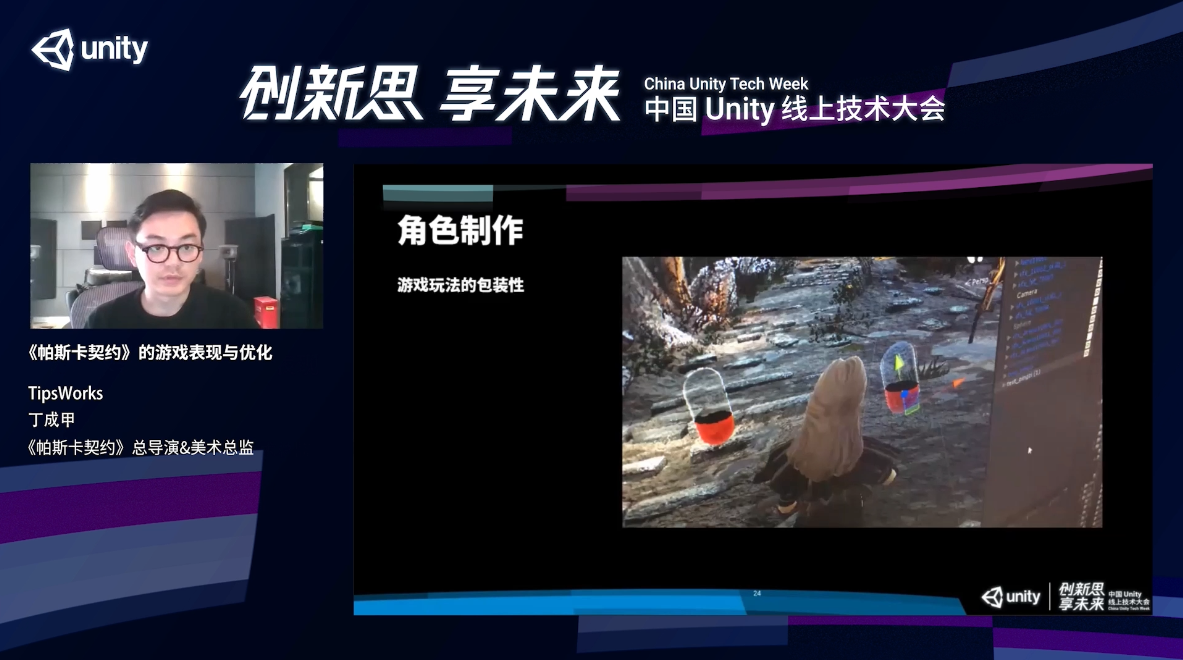
针对这个血瓶,当时我们是用Shader graph来实现效果,并且可以随着人物位移,你可以看到液体在里面晃动,基本上可以保持水平面的一个移动。当然这只是做到一半,最终实际效果要比这个好一点。

下图是一个小怪。主角团和boss我们基本上使用了PBR的流程,但因为主角或者boss都是相对单数出现的,所以每个角色材质球的数量可以控制的比较准,我们大概做了3~4个,分为武器、服装、头发和皮肤这几个材质球。
普通的怪物在一款ACT游戏里的话,可能会复数,一个场景里会出现很多,所以基础底冰用的材质相对比较简单。虽然比较简单,但我们还是跟boss一个生产流程,是用Substance Painter来导出来的,只是材质球用的是比较传统的材质球,它的反射度基本上是用一些反射环境球来模拟的。

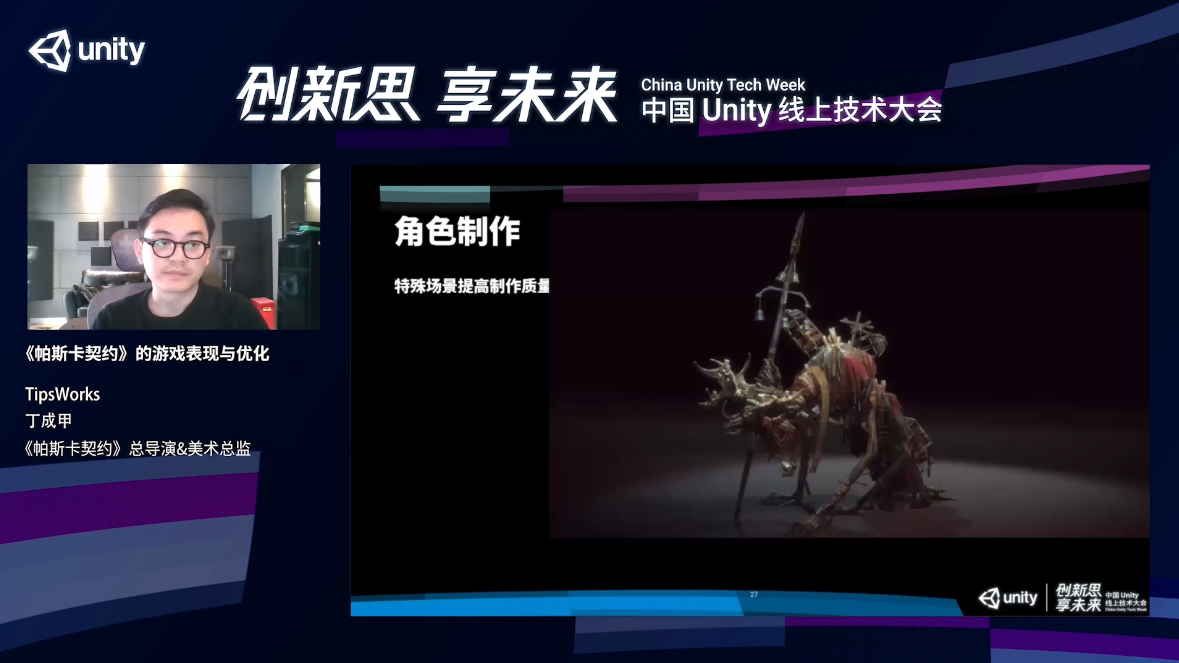
这是一个boss,游戏里有非常多非人形boss,给动作添了很多麻烦,我们角色有300多根骨骼,不过因为在这个战斗场景里只有主角和boss,所以这种技能消耗也是能消耗得起的。而且大型 boss战我们使用的都是骨骼碰撞,会根据打击点的部位做出IK的收集反馈,小怪基本上使用的是胶囊体碰撞。一个场景里,单个怪和很多怪,中间要做一个取舍。

场景制作的方法与风险
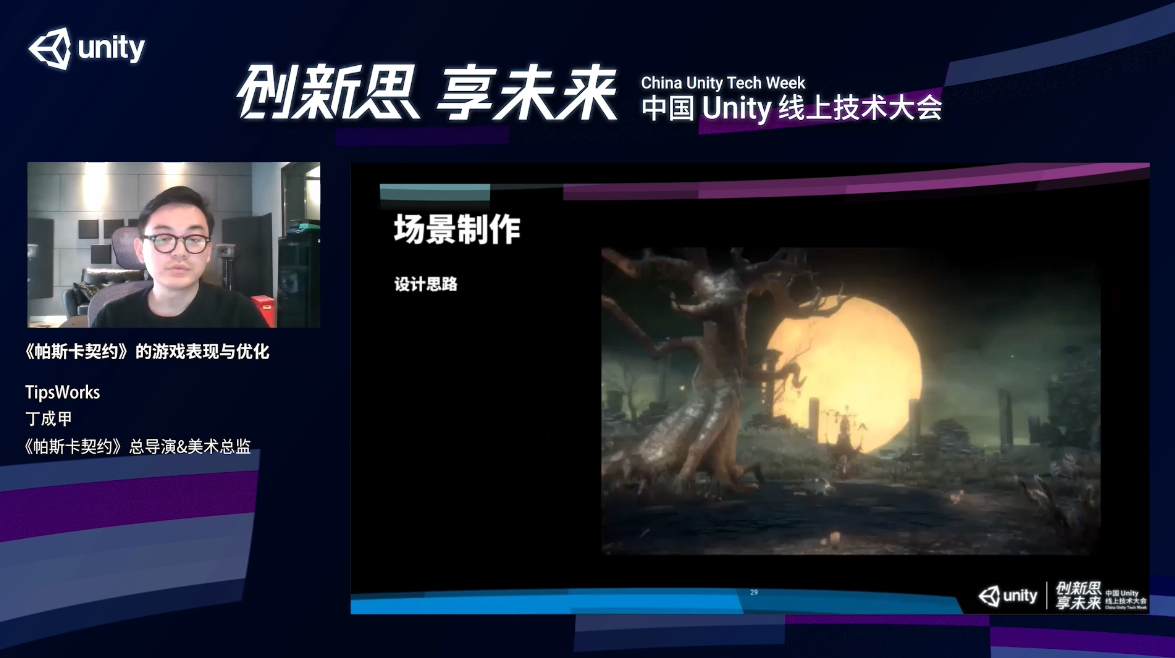
我用阿达米亚的一个场景来解析一下它的制作流程。
从制作思路上来说,第一关结尾的时候,刚刚向玩家展现出了这么一个世界观,玩家知道头顶的那个大月亮其实是游戏里的一个具像,正对着你,那就希望非常明确地让玩家知道这是一个什么样的世界,所以这一关就是要玩家始终能看到具像,在整个游玩过程中可以看到这个大家伙就一直在你身边行走。
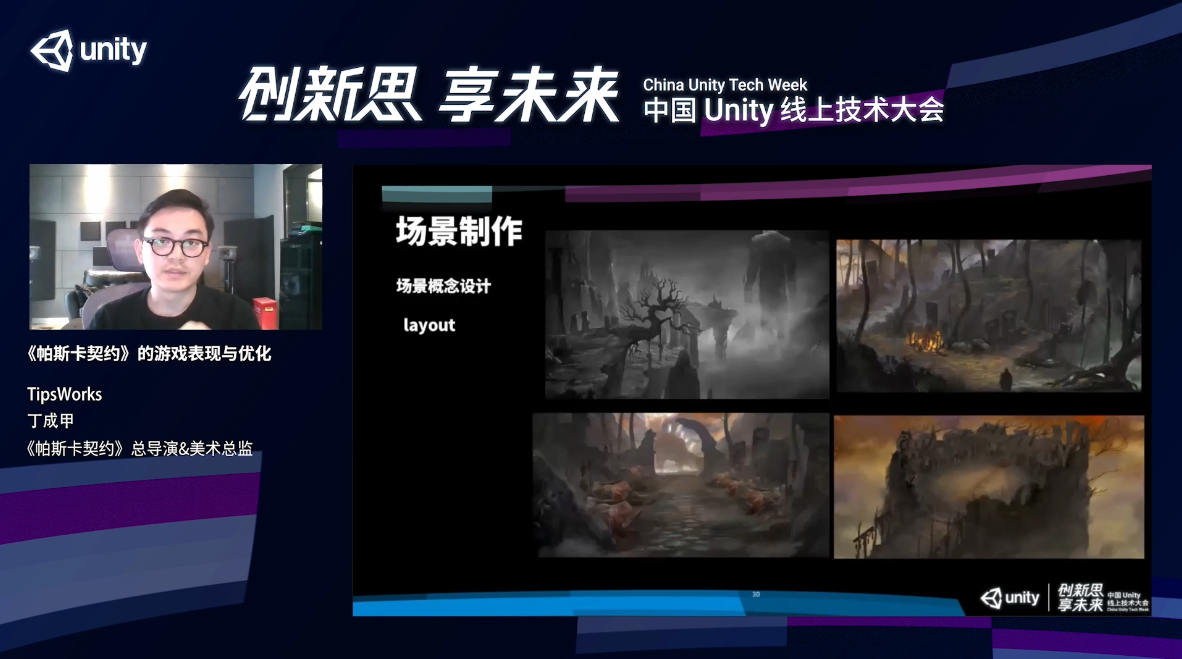
大概确立了剧本以后,我会先出一个概念设计图传达出思路方向,以及确立一些主要的特殊事件场景,比如说当时第一关画面有点阴暗,希望第二关可以明亮起来,但是又要有诡异孤寂的气氛。

思路明确了以后,就用unity的地形工具,以及简单的一些石块刷,快速出一个layout。这个主要是提供给策划,让他们明白整个关卡和气氛还有大的一些结构。
关卡策划在看了layout和概设以后,他可能大概就明白了,像阿达米亚这样的一个场景,是一个以悬崖为主题的场景,在接下来进入白盒阶段的时候,就不会因为理解错误而走偏方向。
为什么要做这一步?如果你直接让关卡来搭场景,很有可能气氛上、剧情上,还有一些美术的结合,它不是能很好地结合在一起。所以虽然多做了一步,但是你只要传达出一个概念或者给出一点元素后,对后期来说其实是会省很多问题的。

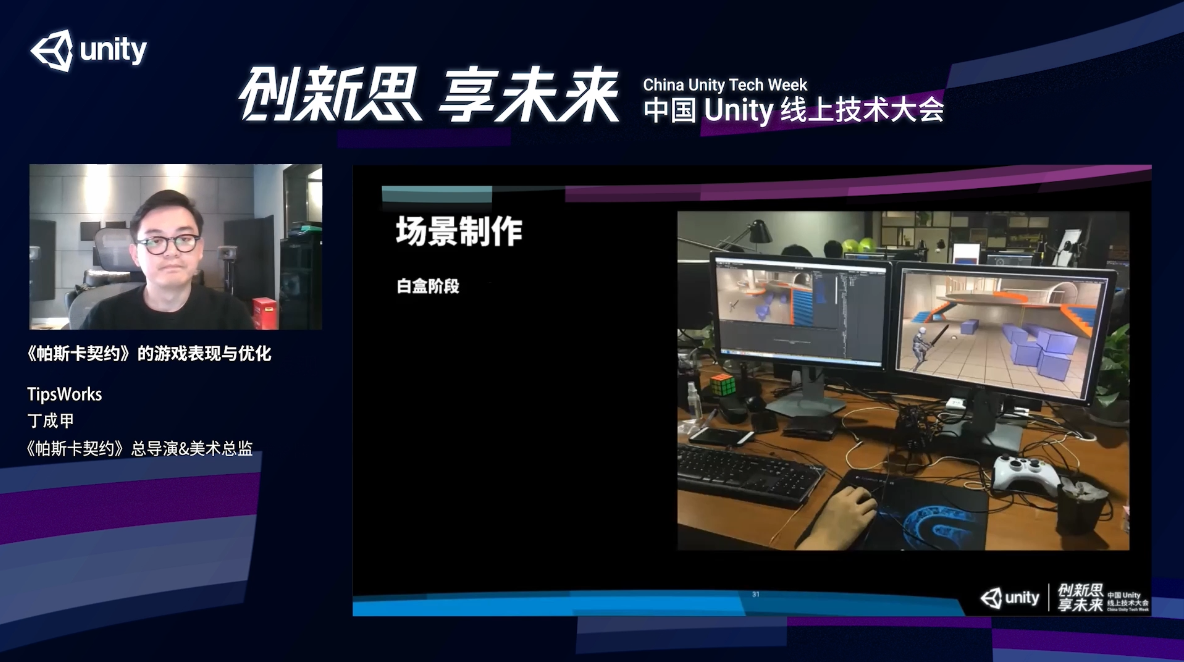
- 白盒阶段
到了这一步,我们交给关卡设计师进入白盒阶段,这个阶段就是不断地完善回滚,把角色放进去,不断地测试,测试玩法、路线。待整个关卡验证完成以后,就开始用美术资源逐步代替白盒。

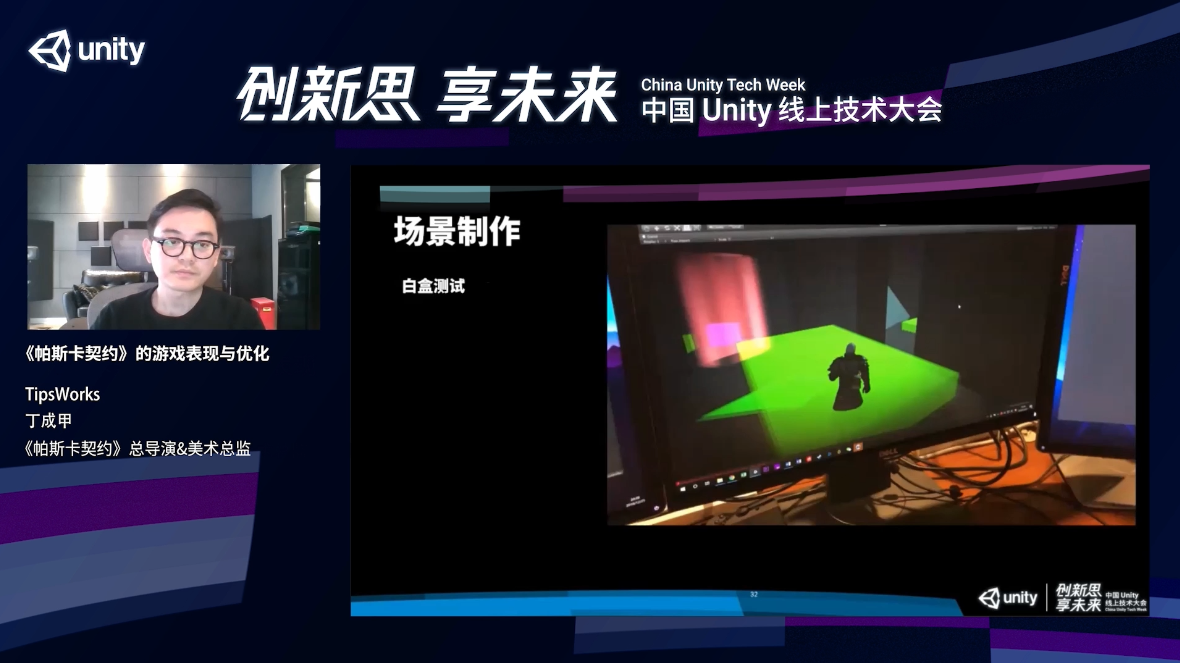
下图是当时做的关卡白盒测试,主要用来测试路线和场景比例,即使是这样,有时候还是会出现比例问题。白盒阶段要搭场景,记得一定要搭得宽大一点,可能会看起来有点空,但是随着中后期,中景或者一些细节东西放进去以后,慢慢会变成一个比较舒适的比例。
我们在做《帕斯卡契约》的过程中,有好多次做白盒的时候感觉还行,但是小物件一添加后,几乎没有战斗空间,最后只能砍掉重来。所以这是一个需要注意的点,希望大家引以为戒。

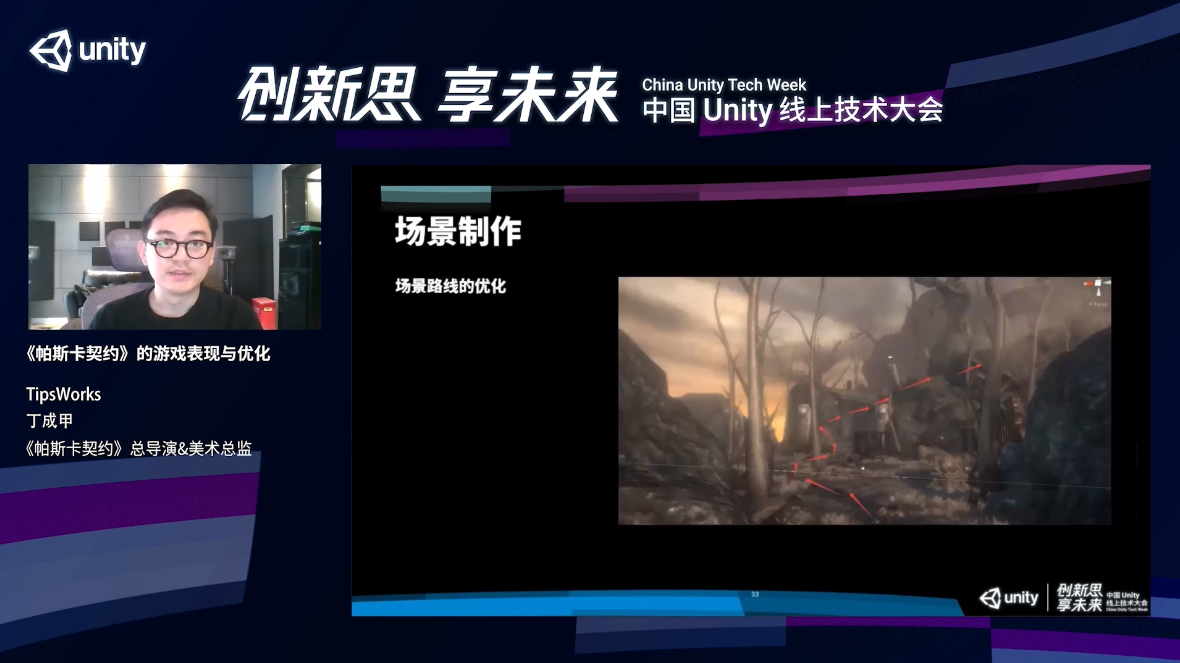
然后是场景的路线优化。在这个阶段我会要求关卡、策划同学特别注意,因为后面会用到剔除遮挡和视锥裁剪,所以前期规划时,比如路线设计,要多转几个弯或者进入室内,或者是让远处的视野里被一些巨大的物体遮挡住。
游玩路线会决定游戏后期的优化方不方便,这主要是控制视野内的模型面数与Draw call。手机游戏在前期规划路线的时候,确实应该要考虑到这方面。

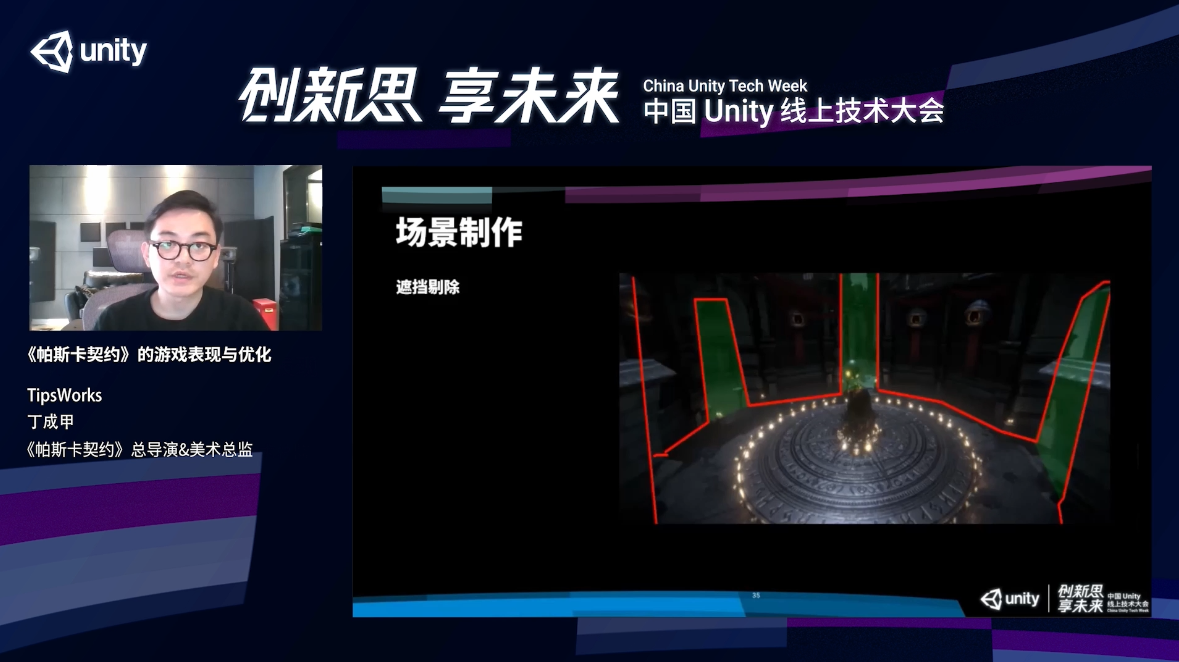
下图是遮挡剔除。场景尽量减少出现一条又长又直的路,或者是视野范围特别宽广的地方,比如说像图中绿色部分里露出的远景,其实运算量还是能接受的。更远处的景已经被其他远处的房子剔除掉了,基本上不会参与运算。
如果你真的有特别大的需求,要做一个大视野的场景,一般这种是会专门定制。比如说要做一个特别大的塔,从底层到高层都可以看得特别清楚,那你可能只是底层这一段会做的比较精细一点,上面可能也就是透掉了,或者是做简化处理。

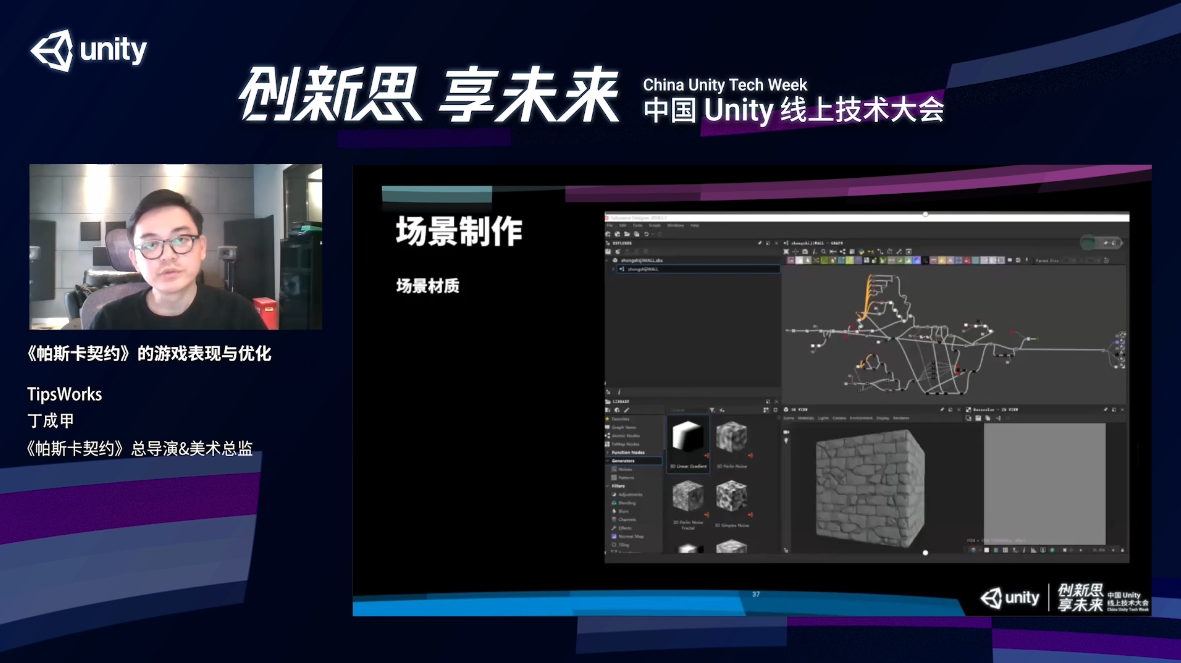
- 场景材质
场景材质我们基本上是用的Substance Designer来制作,一个场景的材质球数量控制是相对比较严格的,基本上30~50之间,但确实也造成了一些问题,《帕斯卡契约》本身场景就材质重复的有点过高,但这就是两边的一个取舍了,大的场景、内容,要么内存会很大,要么就在视觉上做出一些妥协。

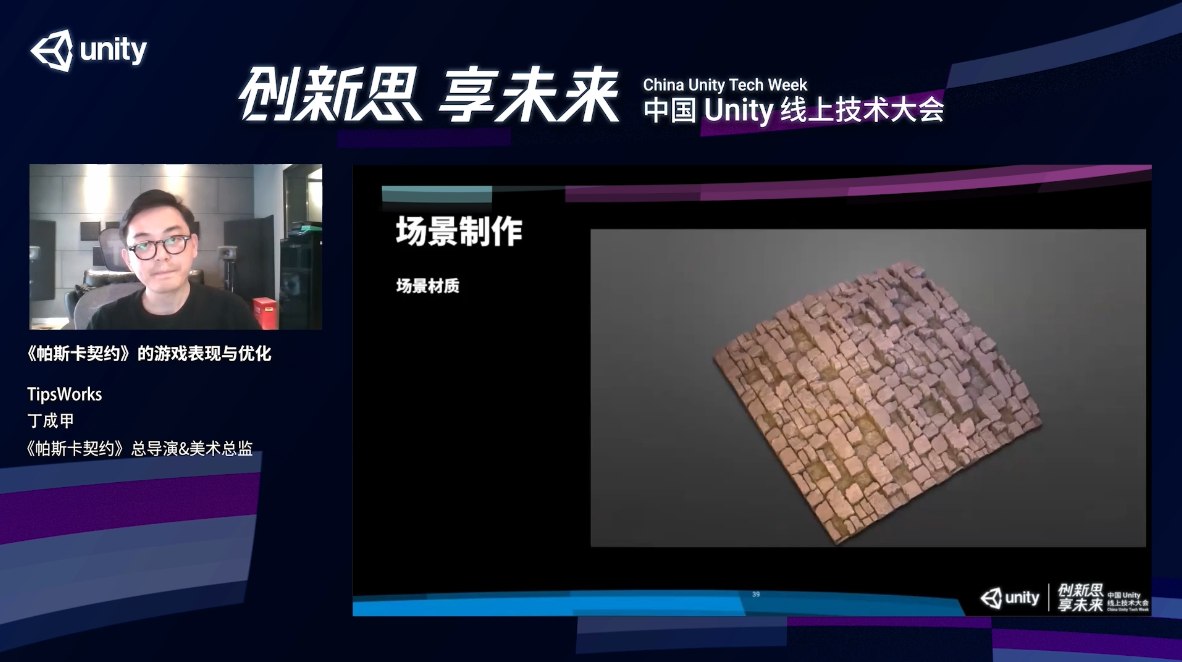
这是我们用designer来做的一个砖墙的材质。designer的最大优势是可以快速用连接节点,根据需求快速修改,快速迭代,效率非常高,做出来的东西也可以根据一些实际的需要进行修改和加工,非常节省成本。
尤其是当场景特别宏大,需要很多材质重复使用时,designer 可以重新采样,随机生成一道符合美术风格的新的材质,大大节省了时间成本和人力成本。

我们没有使用 unity那套地表编辑器,因为我们地表的场景有时候会达到3~4层,而且地表的面积相对也比较窄,用编辑器比较难处理,对后期优化也比较困难。
不过要看具体项目需求,如果项目比较开阔,地图开阔或者平整的话,unity的地图编辑器其实是非常成熟的。我们这里做了一个材质球,通过一张MASK贴图来混合两种地表纹理,用顶点色其实也可以达到相同的目的。

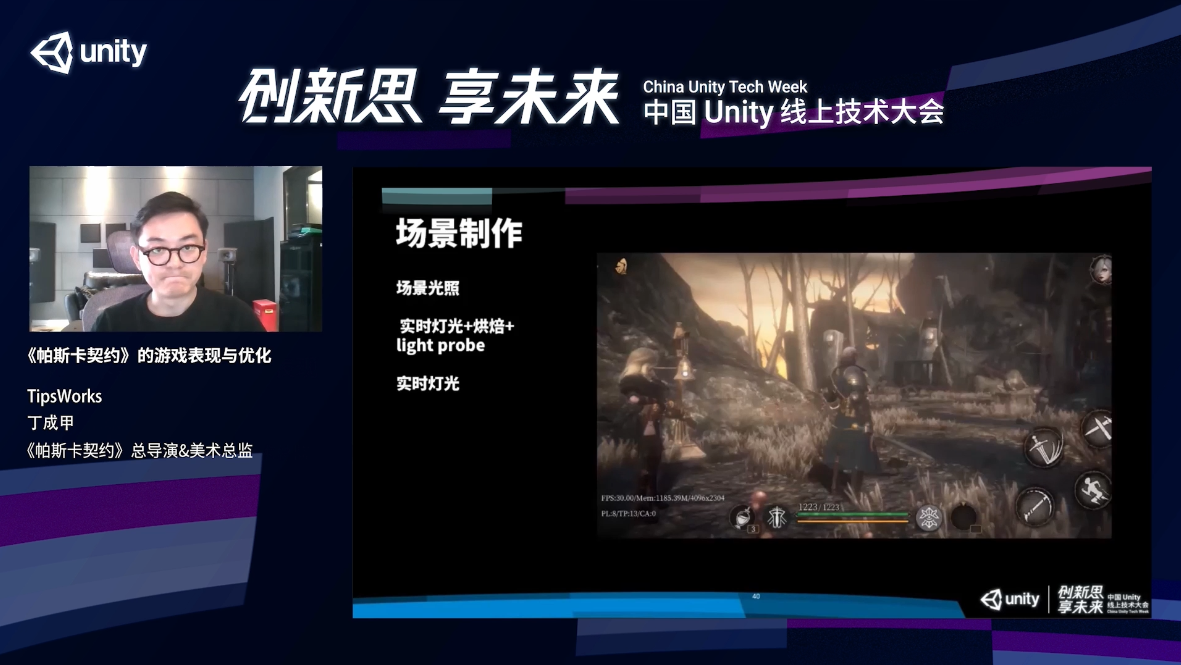
- 场景光照
场景制作的场景光照,整个游戏使用了实时灯光加烘培,加light Probe。这三块灯光其实是分开的,主要是为了方便调整场景的光线。整体场景用的是一盏mix灯,来提供整个场景的主光线,角色和怪物是用另一盏实时灯光来打整个人身上的明亮度和高光。

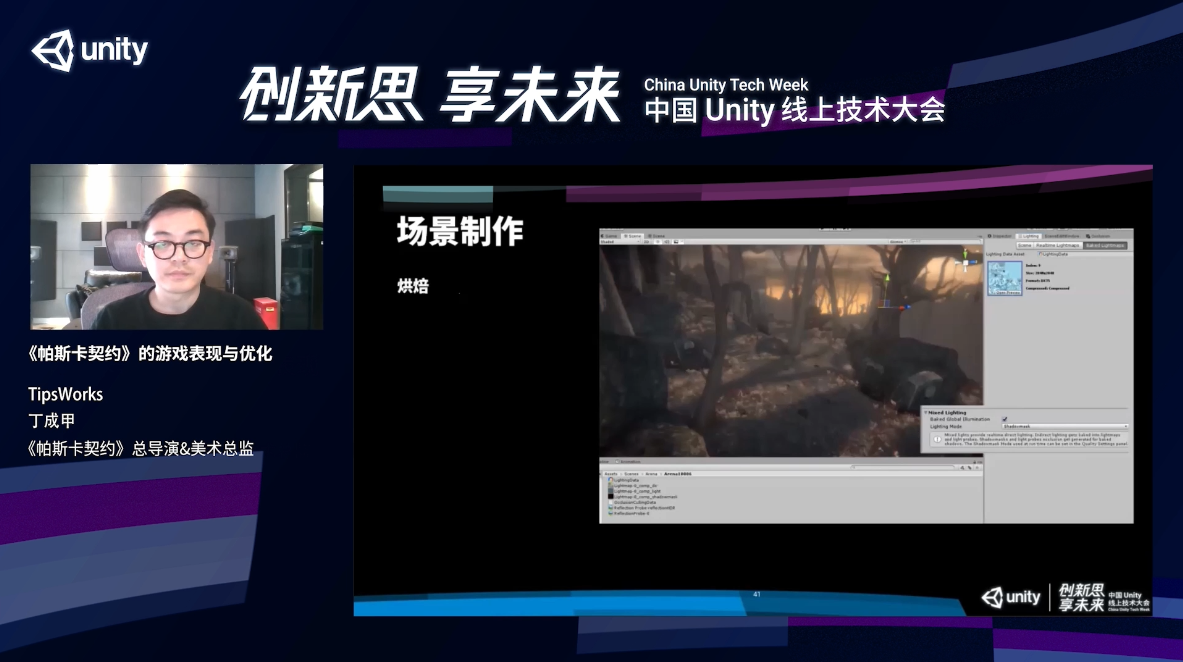
烘焙我们主要使用的是混合灯光进行烘焙,模式使用的是Shadow Mask。在用的时候有一个小的问题,它暗部被覆盖的面积比较大时,高光会被MASK贴图盖住,造成整个暗部比较平。
针对这个问题我们使用了两种方法来解决,一种是在场景本身材质上给一个环境反射贴图,让材质在暗部时看起来也会有高光和立体度。
另一种是在一些非常特殊的情况下用的,让我们程序员在材质里写了一盏反向光。再加上人物走进阴影里的时候,自身会打开一盏点光源,我们在一些山洞里或者是洞穴里,或者是一些黑暗的建筑内部都会这样处理。
烘焙的时候注意,尽可能减少lighting map张数来控制整体的Draw Call。比如我们项目用了非常多的预制组件,相同的模型和相同的材质,但由于不会被分布在两张不同的lighting map上,那它的Draw Call其实是不会合并的。
这就有一个非常大的矛盾点,如果你lighting map使用得过多,那Draw Call可能会多,但如果你使用得少的话,你就要控制lighting map的尺寸,否则阴影会很模糊。所以lighting map的UVS的分布,一个是会造成阴影模糊,一个是会造成内存增加,这两个需要你在做项目的时候去进行一些取舍。

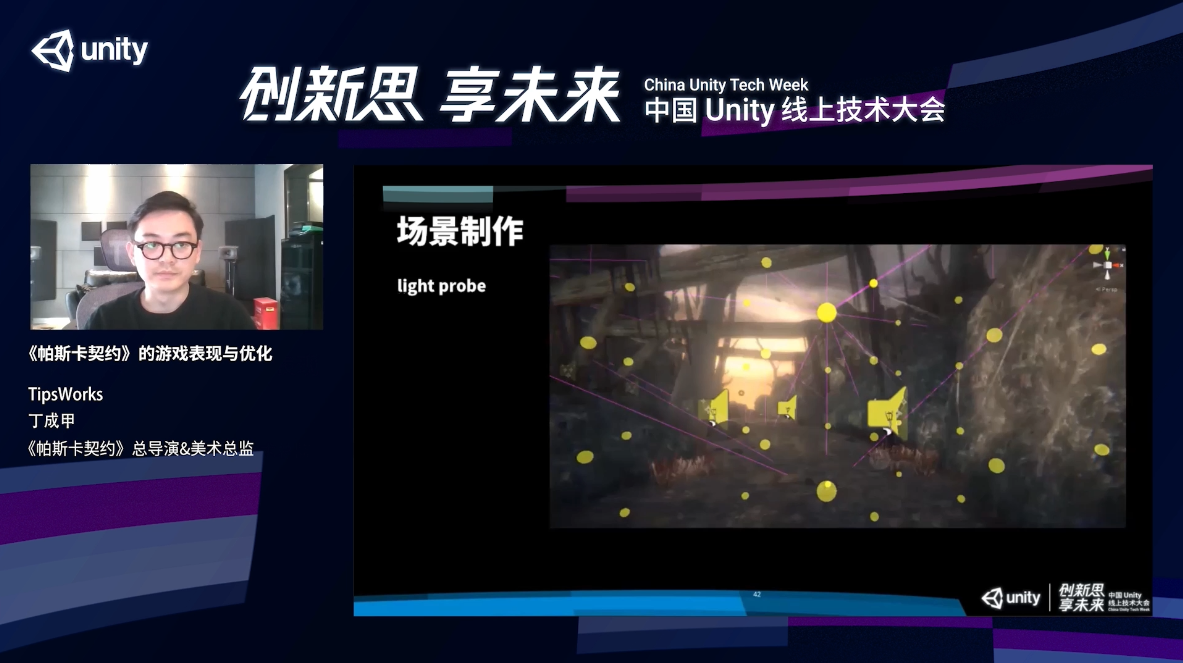
light Probe,主要是用来给一些动态物体附着光影,比如说角色、怪物还有一些可互动的机关。
因为我们发现场景里有一些特别小的物件,用烘焙的效果不是很好。小物件本身UV就很小,这张lighting map最后再一压缩,那个UV会聚焦在几个像素点上,像素点如果没有处理好的话可能就是黑片,但如果完全不着色的话,这些物件在暗部和亮部的表现是完全一样的,就非常奇怪。
物体在暗部的时候可能会表现的有点亮,在亮部的时候可能又表现得非常暗,所以我们后期就改为使用light Probe进行着色,因为物件本身比较小,你放在暗部里,本身会着一个比较暗色的,其实也看不大出来,反而会比你烘焙的效果更好一点。

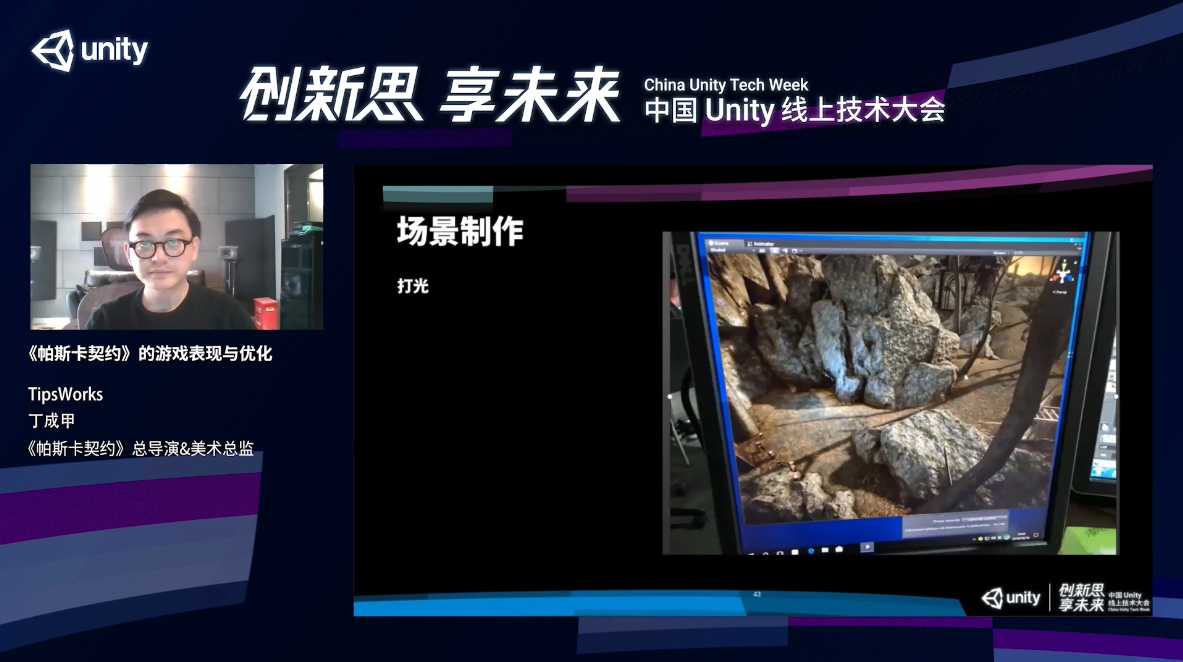
打光这块,因为场景的重复度比较高,所以我们在制作的时候有一个概念,就是一定要用灯光来给玩家作为记忆点,这就造成了光对我们来说非常重要,使用相同的素材,要根据打光的不同,营造出不同的场景气氛,这点是我们在整个制作场景中的一个难点。

- 游戏阴影
说到整个游戏的阴影,这一块分为角色阴影、场景阴影,还有一些其他动态阴影。我们投影的方法其实也是较为通用的做法,用专门的投影相机,按照光照方向给场景、角色拍一个剪影,拍到RT贴图上,再根据投影投射到地表上。
这样做的话无论再多的怪和角色,只产生一次Draw Call,超出主角的范围又可以不会被渲染,而且可以根据这张RT贴图的格式设置,做一些处理,加一些锯齿什么的。

场景阴影我们基本上用的传统烘焙阴影,其他动态阴影,比如说像云雾投射的阴影,基本上是用RT贴图来实现的。场景里的物件动画,像植被,旗子,我们是用顶点动画来完成的,相对来说比较省资源。除此之外,人走到草上把草压弯是以人物坐标与草的位置远近,程序控制,顶点偏移来实现的。

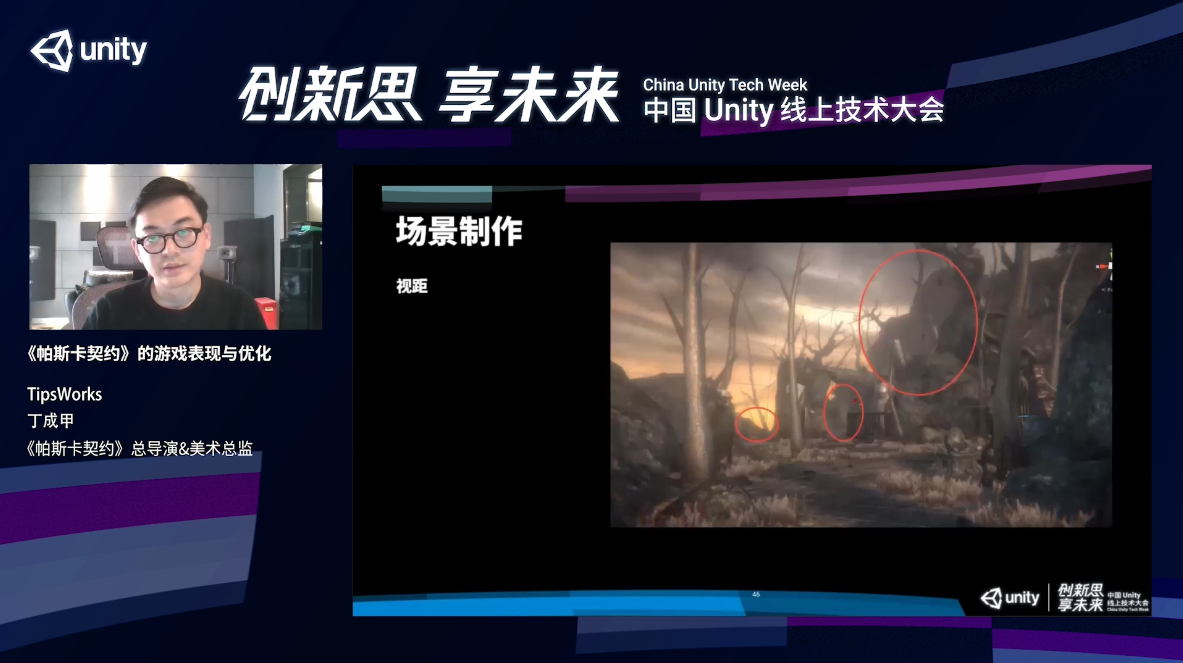
视距这块,我们世界观的设计比较讨巧,整个世界处在黑雾之中,所以游戏风格开得非常强。如图例所示,这几个红圈基本上都是雾气,里面其实都可以不用有细节。我们只要留下大石头的剪影,还有一些建筑的剪影,其他基本上能关的都关了。
我们做起来其实就是把所有的物品根据体量分组,越大的物体它的可视范围越远,例如一些建筑剪影,或者造成整个场景的一些大石头,越小的物体它的格式范围越近。基本上参照这个规则,所有的物体会被分到不同的层里,然后去给每一层做一个可视范围的设置,再加上LOD,这样可以大大的减少消耗。这样做了以后,LOD的工作量其实也不是很大。

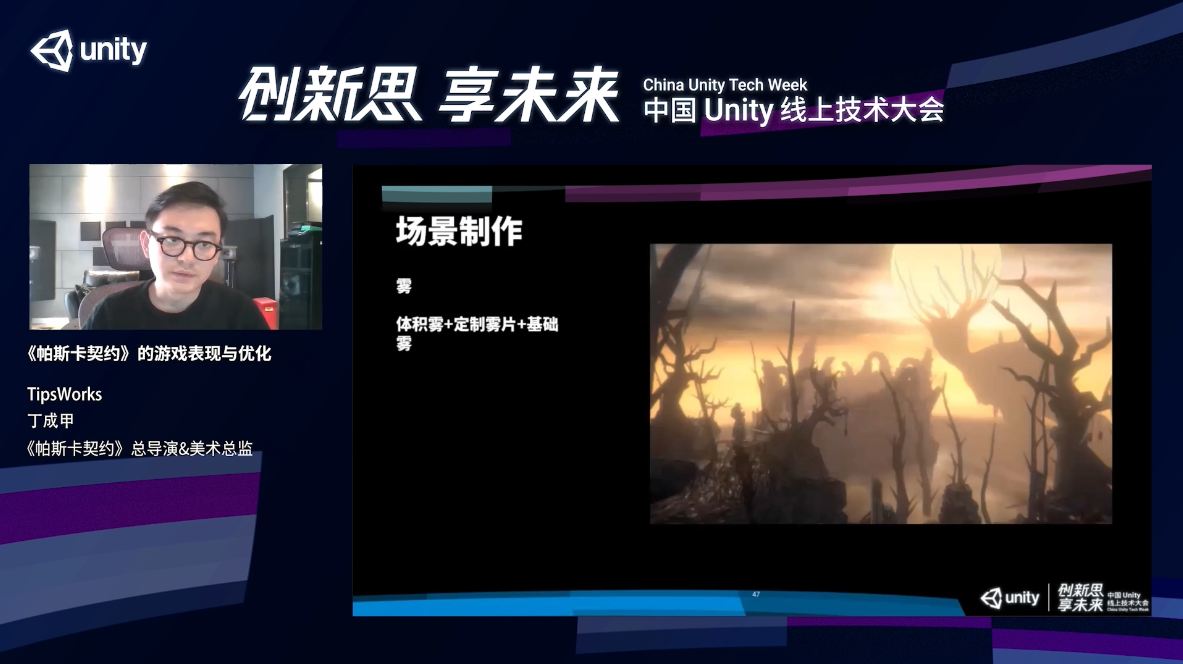
雾气分为体积雾、定制雾片和基础雾。体积雾是用一些Shader模拟的,基本上就是传统God Rays那种效果。定制雾片是用渲染粒子实现的,整个游戏里的定制雾片,基本上是放到地上的一些模拟流动的云雾,靠近会消失,用软粒子也不会出现硬边,一个比较方便的做法。

镜头调节,因为游戏里的敌兵种类体型跨度都非常大,针对不同的体型和怪物,我们做了一套专门调节镜头的工具,可以说每一种怪物你锁定他的时候都是专门独立去调节的,这个过程中你还会考虑这个怪物的攻击方式。
比如说远程法师它的攻击抛物线比较高,镜头调的时候,距离和镜头的远近都会拉得相对比较宽一点。
角色动作设计
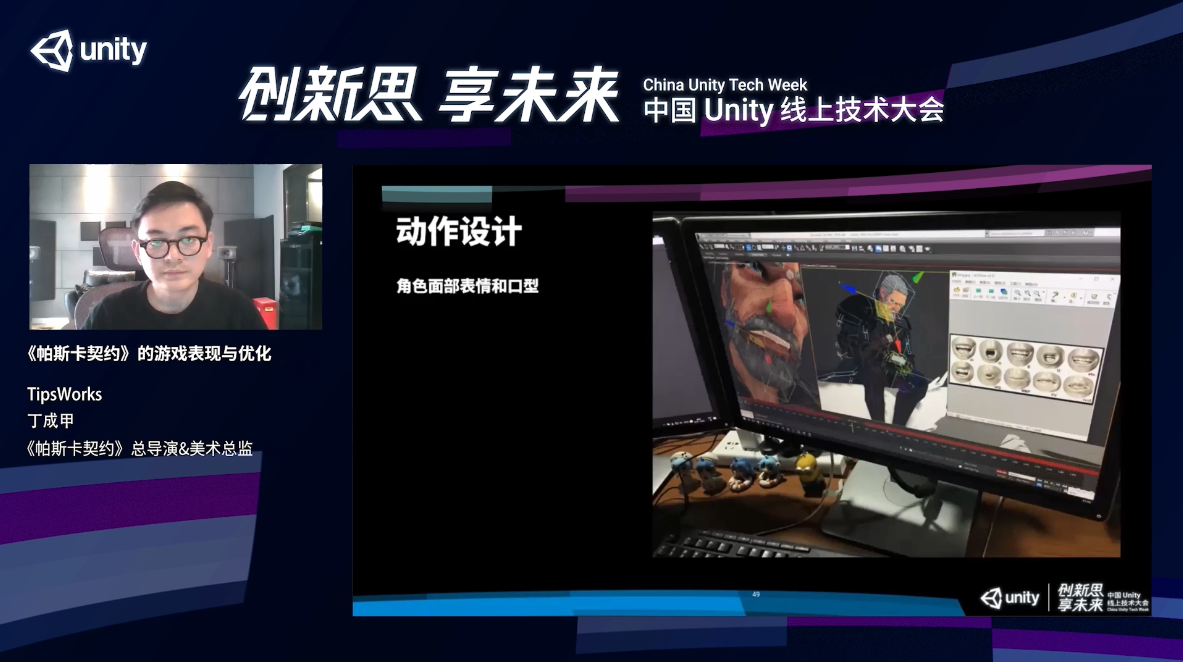
在制作角色面部表情和口型动画上,我们简单为角色设置了22个面部骨骼点来实现游戏中面部所需要的基础动画,口型和表情都是提前设置好的一段动画片段,然后根据音频调用融合这些片段。

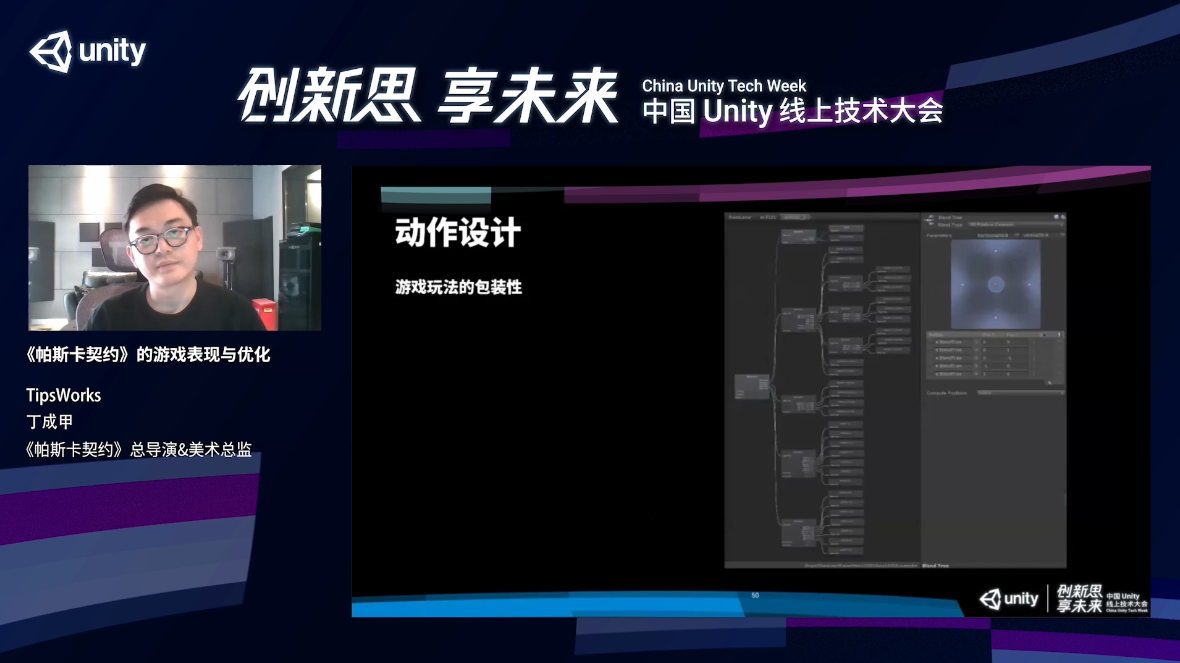
Blend Tree,对于3D游戏来说,不管是手机模拟摇杆,还是手柄摇杆,玩家在操控这些角色移动的时候,都可以朝任意方向来进行移动,例如我们在设计维奥拉的时候,锁定目标以后的移动方式,为了拉开和另一个角色泰伦斯的区别,我们前后左右、斜上斜下10个动画片段来做融合,这就是当时维奥拉的一个Blend Tree。

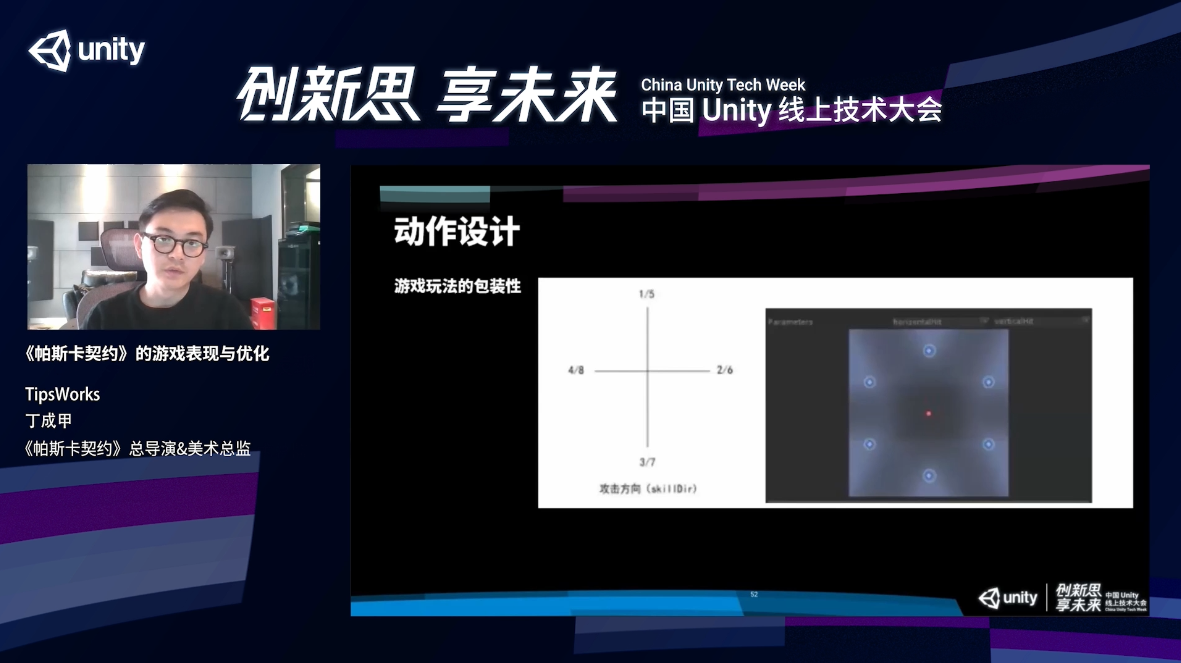
除了一般的走路位移动画之外,角色的攻击动画也占据了非常大的一部分资源,其中攻击和受击的逻辑判断非常重要,我们结合状态机的参数制,自定义曲线取值,让程序去分析当前的动画逻辑状态,实现角色在攻击动作时的一个目标的判断。
比如说武器判断,根据预定的攻击类型编号,去调取相应的攻击碰撞盒来实现这些做法。另外像攻击中是否可以转向,攻击碰撞打开的时机,还有连段判断等等,我们在项目制作中花费了大量的时间来去调这些Curve参数,调整的结果都直接影响了整个游戏的手感。
动作游戏感的好坏其实都可以去拉这些曲线来实现,我们整个游戏有非常多的工夫是在不停地去调整这些曲线。

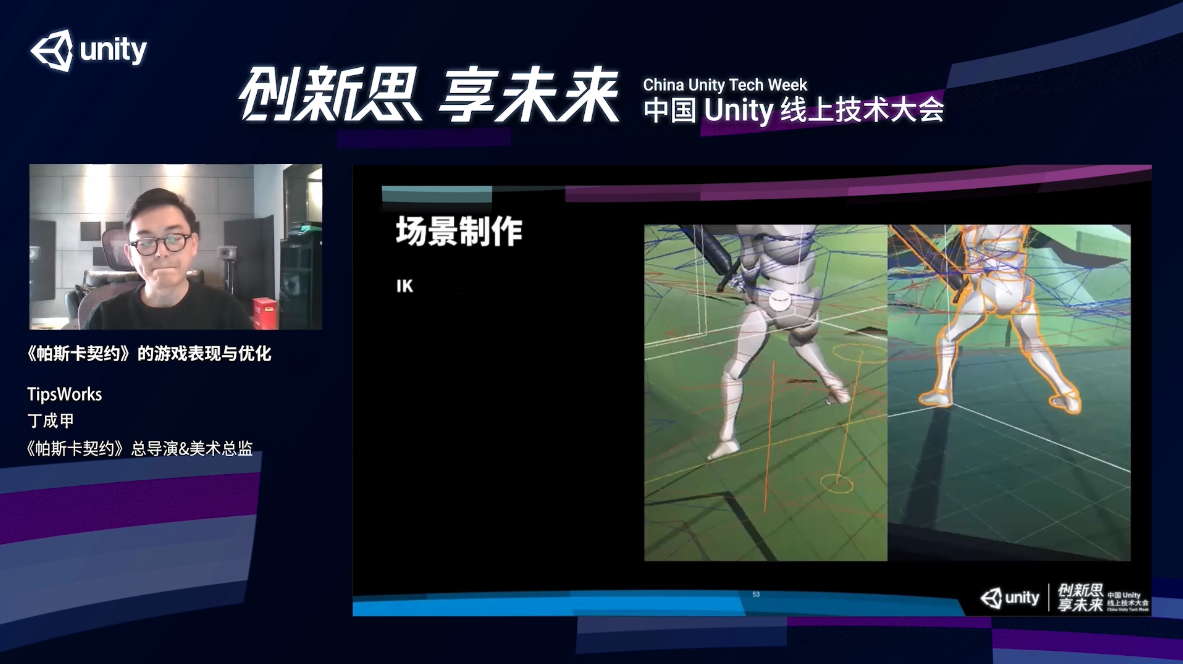
整个角色用了全身的IK系统,包括人物瞄准、脚步IK,收集IK,比如这张图就是人物站在不同的地表上,脚部骨骼会做出一些变形。

关卡制作
我们在做关卡的时候,为敌兵制作了非常丰富的状态机制,包括若干种休息动画,隐藏的攻击动画,你会在游戏中看到有的怪物隐藏在角落偷袭你,这些都是专门定制的,怪物都会有视觉和听觉方向还有范围。
比如说像这张图里黄色的圈,就是一个听觉范围,红色的三角区是视觉范围,如果怪物在没有看见你的情况下,你慢走的话是不会惊醒他们的,但如果你跑过去可能就会引发他们的攻击。

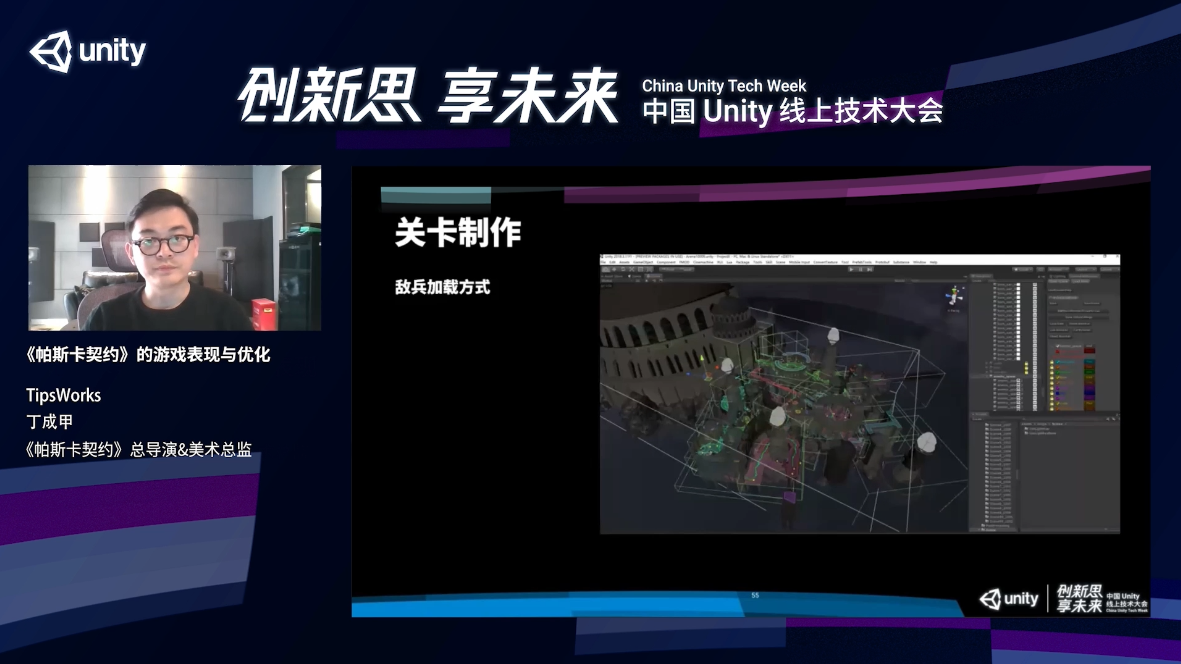
关卡中采用了动态加载的方式加载怪物,加载场景时会把这些怪物预先放到内存里,场景中放了很多点,又放了很多专门设置过的显示盒,就是图中绿色的盒子,只有角色进入这个绿色的盒子范围内的时候,绿盒子范围内的怪物才会被动态加载,这样可以比较稳妥地控制怪物的加载上线,而且也可以比较精确地控制哪些怪显示,哪些怪不用显示。

过场动画
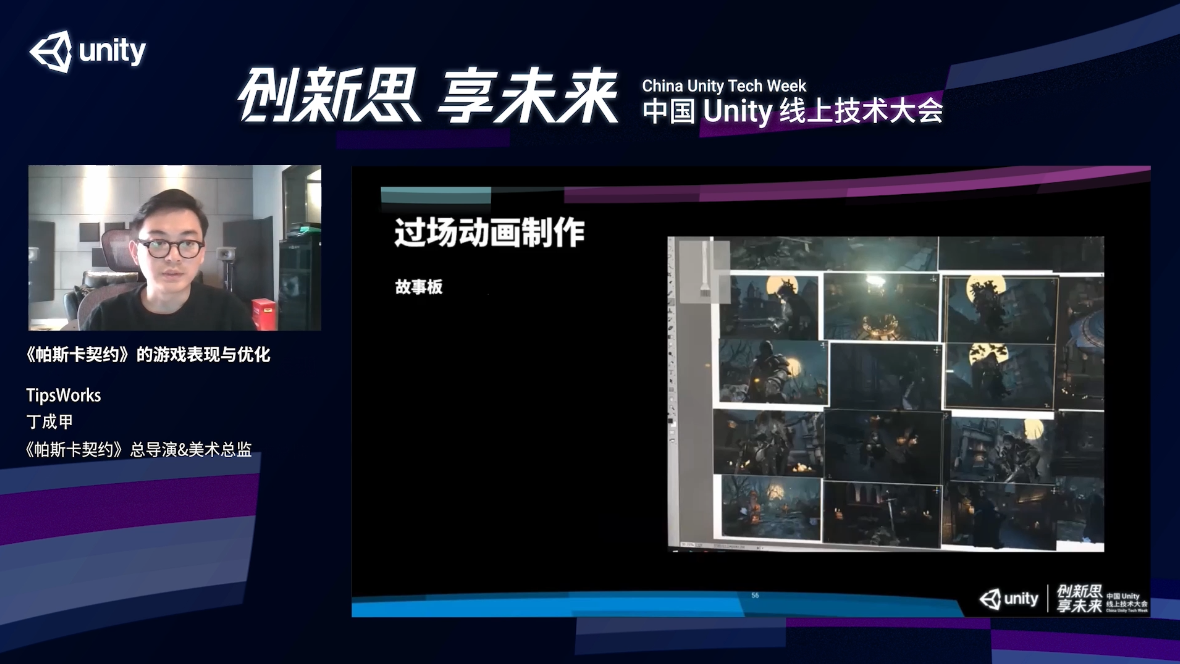
最后谈一谈过场动画。过场动画一般是我跟编剧先聊,聊完确定大概的剧情,先出一个故事板,把脑子里的一些画面先具像化,加上策划以及程序来一起推敲修改。这个阶段主要是确定一些效果是否能实现,如果不行的话,还要商量一个可行的方案,再不断地修改故事版。

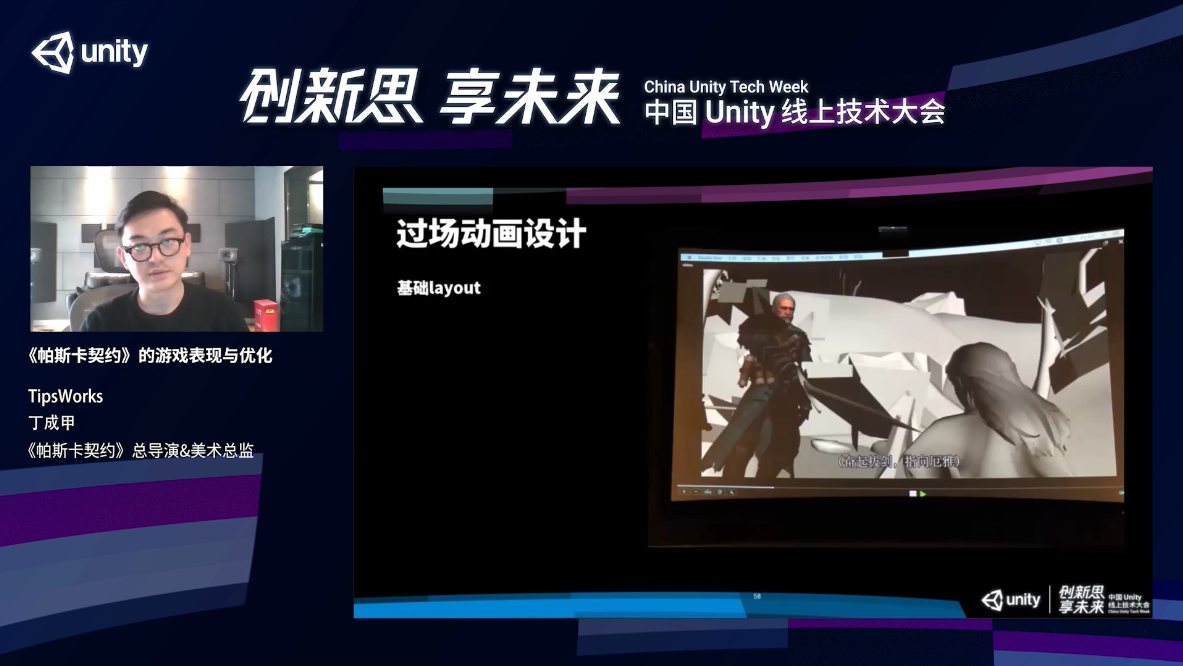
当故事板确定了以后,我们会在max里面做一个layout,主要用来确认故事结构以及镜头的合理性。
这个阶段不会去加面部表情和口型,但会拿给配音去做参考,待他们把配音部分完成以后,确认没有任何问题,才会继续添加表情和口型。

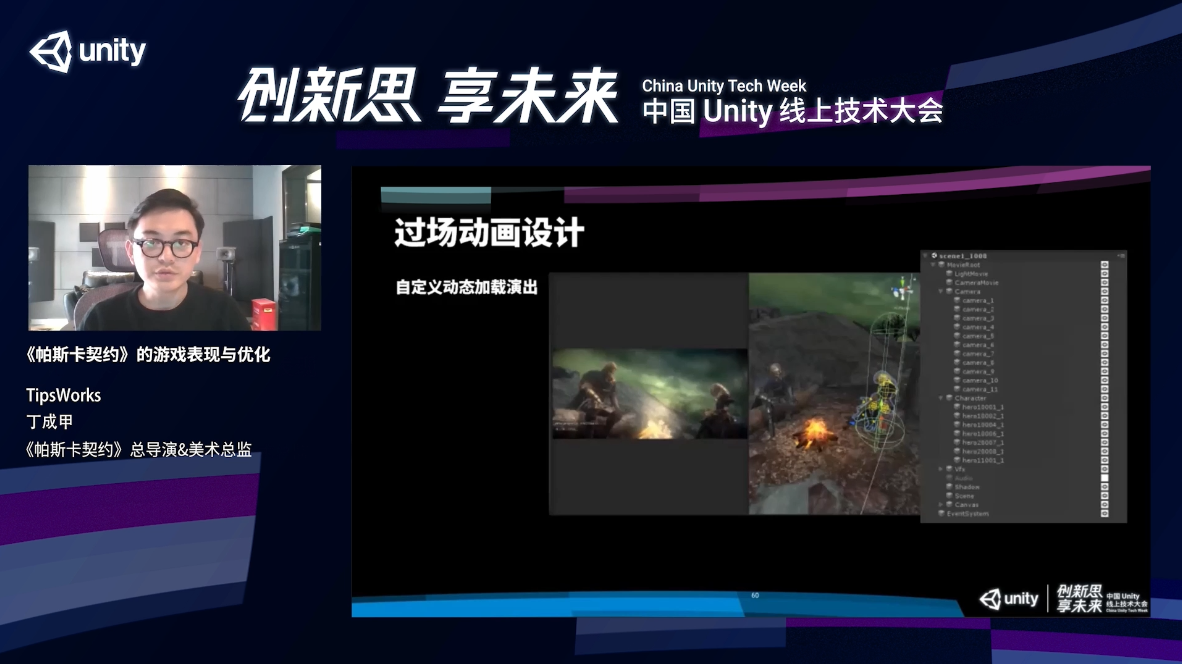
游戏中有一些比较复杂的过场动画,为了不占用过多的内存资源,我们自定义了一套及时加载系统,在演出完成后可以立即释放出游戏内存。根据预设的摄像机,调用角色ID以及相应的过场动画资源,比如说场景风格,一些灯光和一些音效等等,同时程序也可以通过代码来控制美术的表现。

以上就是我为大家带来的分享。谢谢。

下载「陀螺科技」APP
获取前沿深度元宇宙讯息




